HikeU
Community-centered outdoor guide and planning app.
Overview
The HikeU app aims to address the shortcomings of existing outdoor and hiking applications by providing a comprehensive, user-friendly platform that integrates news articles, educational resources, trip planning features, and trail searching capabilities.
The goal is to create a cohesive, optimized experience for outdoor enthusiasts, addressing common pain points identified in existing applications.
UX/UI Designer, UX Researcher
22 weeks. August 2023 - December 2023
Define
Problem Statement
Empathize
Contextual Inquiry
I conducted 5 contextual inquiries to observe the resources participants currently use and why they choose to use them.
Research Objectives:
- Gain insights on the different ways individuals plan out their hikes
- Identify commonly used resources and why individuals prefer them
- Understand other factors that might contribute to planning (costs, location, etc.)
Insight #1:
Interactive Map
Participants preferred using a map to look for trails rather than a list view as it allows them to visualize trails more easily, especially when interactive informational components are offered on the map.
Insight #2:
Community Support
Participants found community feedback was more valuable and trustworthy in comparison to basic trail descriptions. They also felt that the other hikers' support encouraged them to hike more.
Insight #3:
Crowd Meter
Participants shared that crowd meters allowed them to determine the best destinations that aligned with their expectations. They felt that a live meter would be helpful in influencing their decisions.
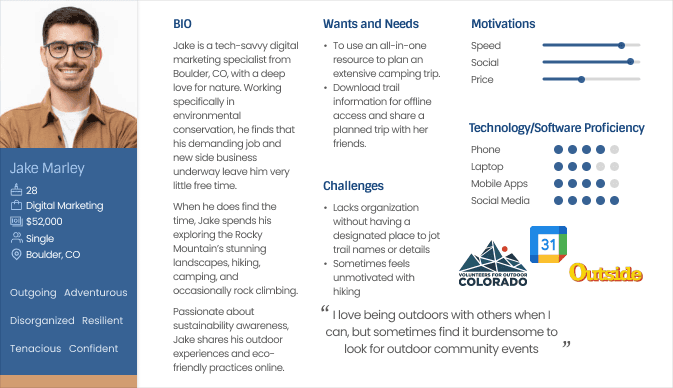
Primary Persona
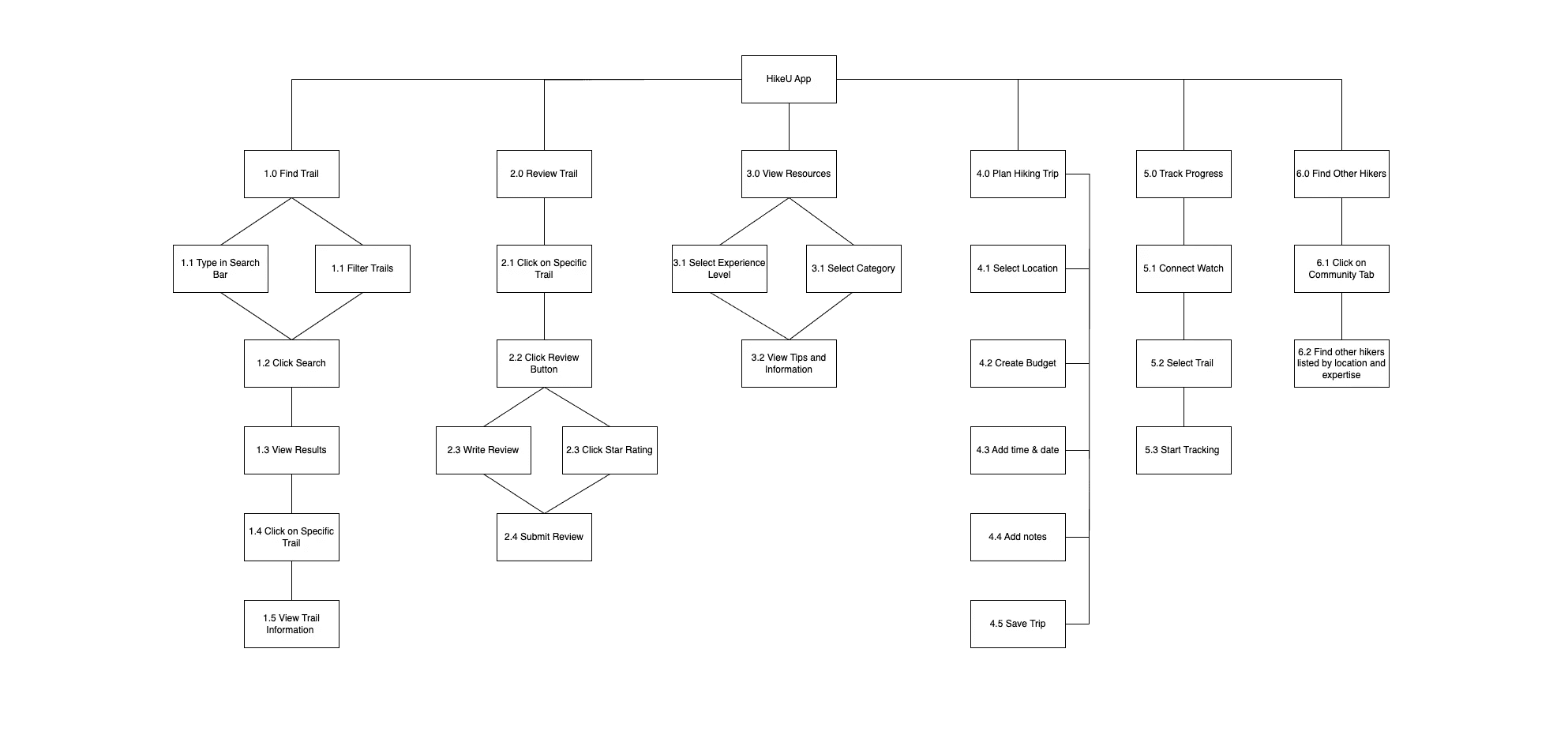
Hierarchical Task Analysis
Creating an HTA digram helped visualize the main goals and their corresponding subgoals, as well as the user flow through the app. For this project, it helped ensure that there were no redundancies or unnecessary steps, leading to a more efficient app interaction.
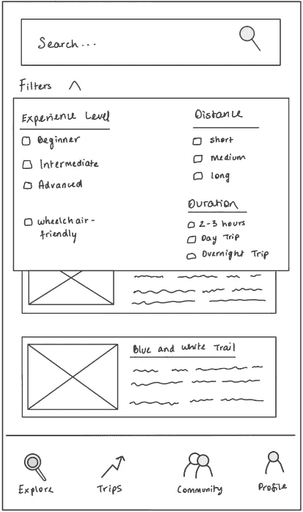
Ideate
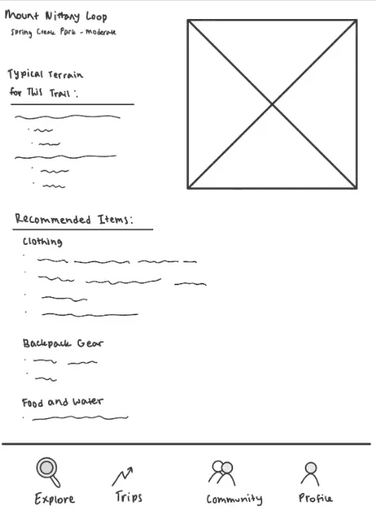
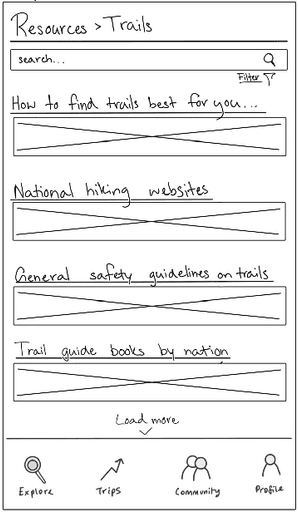
As I moved into planning the app's layout and user flow, I created low-fidelity sketches, which helped me quickly explore different design possibilities and focus on core functionality without getting caught up in visual details.
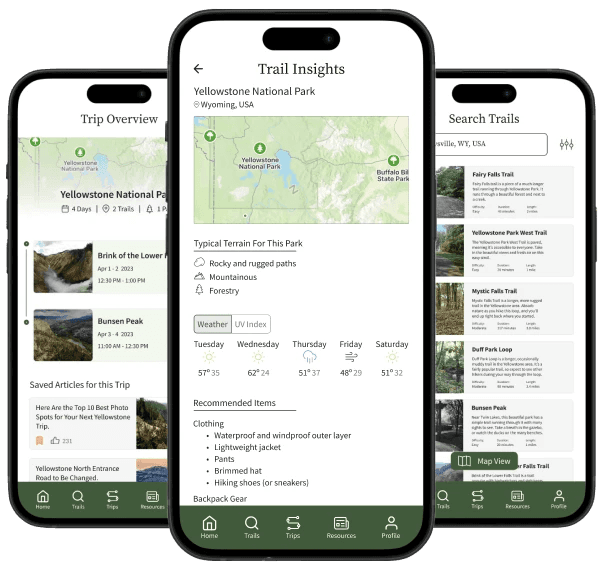
Prototype
Trail Searching Made Easy
Easily explore and choose from a variety of trails to match your hiking preferences.
Plan A Trip
Plan your hiking adventures with ease. Quickly organize your trip details, including location, time, and budget, all in one convenient place.
Find Resources
Easily discover and share valuable hiking resources. Save your finds directly to your planned trips for seamless organization and access.
Test
I conducted both moderated and unmoderated usability tests, which allowed me to gather in-depth insights with real time user interactions as well as diverse and unbiased user interactions in the participants' natural environments.
Moderated Usability Testing
The Process:
I recruited 5 participants for either a remote or an in-person study and guided them using a script consisting of warm-up, task-based, and wrap-up questions.
The Goal:
I wanted to collect feedback on the three primary use cases: Finding a Trail, Navigating the Resources/Community tab, and Planning a Trip.
The Positive Feedback
Interactive Components
All participants found the location radius selector in map-view to be a useful tool for narrowing down trails based on proximity. It helped users quickly discover relevant options, improving their overall experience.
Trip Planning Features
Users appreciated the trip planning feature, which allowed them to organize multiple trails, schedule dates and times, and set an overall budget for their hikes. The ability to share trip details and write personal notes was also highlighted as a valuable tool for collaboration and keeping track of plans.
Reviews and Photos
Participants found reviews and photos from other hikers to be highly valuable for planning their hikes. One user noted that they "prefer to see trails visually" as part of their decision-making process, emphasizing the importance of visual content in their hike planning.
Visual Display for Budget Allocation
Participants appreciated the budget chart for its visual clarity, helping them see how funds were allocated across categories. They particularly liked the use of different colors for each category.
Tokens for Achievements
Participants found the token system rewarding, as it incentivized them to complete achievements within the app. Users appreciated the gamification aspect, noting that earning tokens would increase their motivation to explore more features and trails.
The Constructive Feedback
Navigational Organization and Clarity
Feedback
Participants found it difficult to navigate without labels, were unsure of their current page without a selected state for the menu item, and expected the Community tab to be separate from the Resources tab.
Solution
In response, I added descriptive labels, implemented a highlighted selected state, and separated the Community and Resources tabs to improve navigation clarity and user orientation.
Readability and Flow
Feedback
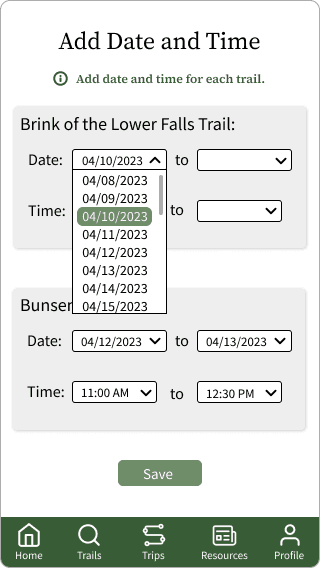
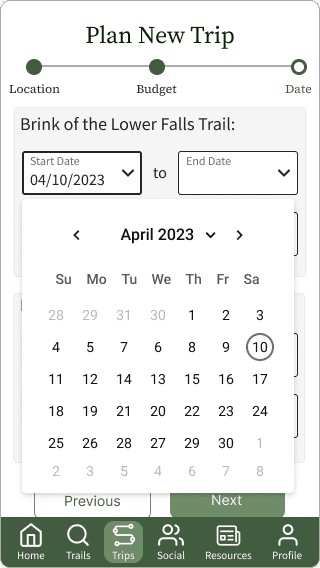
Some participants found the information hierarchy difficult to parse and the input selectors tedious to scroll through.
Solution
In response, I renamed the page title to better describe the task, added a progress tracker to allow for better visibility and quick navigation, and improved the input fields to make selections faster and more efficient.
Call to Action
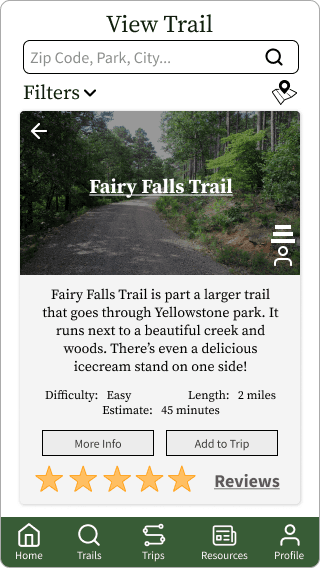
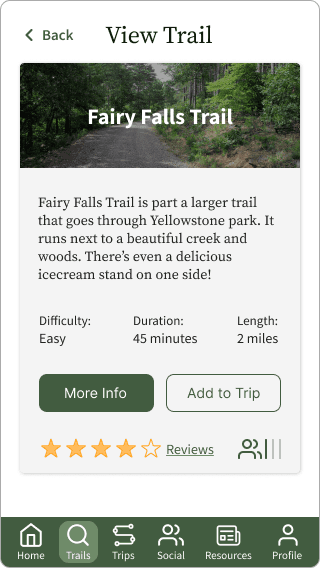
Feedback
Participants stated that while trying to find trail information, the respective clickable button was difficult to find among the other contents on the screen.
Solution
In response, I added a primary button to highlight the main interaction on the page and decreased the font weight of the tertiary button to draw less attention from the primary and secondary buttons. Additionally, I removed the search bar/filters to reduce clutter on the drill down screen.
Descriptive Input Fields
Feedback
One participant mentioned that text labels would be a helpful addition as they forgot what entries the input field had originally said.
Solution
In response, I redesigned the input fields to follow a more standardized style by adding labels that remain visible in the submitted state. I also created dynamic components where labels adjust based on the input state, smoothly moving to the top of the input box for better clarity and usability.
Future Additions
The HikeU project was invaluable in refining user-centered design strategies, particularly around intuitive navigation and interactive experiences. Looking ahead, there’s great potential to enhance HikeU with progress tracking, interactive maps, and richer community engagement. Integrations with platforms like Strava, Garmin, and Apple Health would further empower users by seamlessly tracking health stats.
Key Takeaways
Ensure Clarity and Affordances in Every Interaction
Meeting with users to test usability, I quickly realized very design element should intuitively guide the user on what to do next. Clear labels, recognizable icons, and visual cues provide affordances that make interactions effortless, reducing confusion and increasing user confidence.
Value Constructive Criticism Over Praise
While positive feedback is encouraging, constructive criticism is where true improvement lies. Inviting honest feedback from users throughout the project process allowed for meaningful, necessary improvements that were otherwise missed.
Balance Innovation with Usability